下拉式選單的替代方案|手機UI設計
在設計表單時,很容易直接放入下拉式選單(dropdown list),但其實有些時候,下拉式選單反而會讓使用者完成任務更困難,也有其他更好的方式可以選擇。
為什麼會讓完成任務更困難?
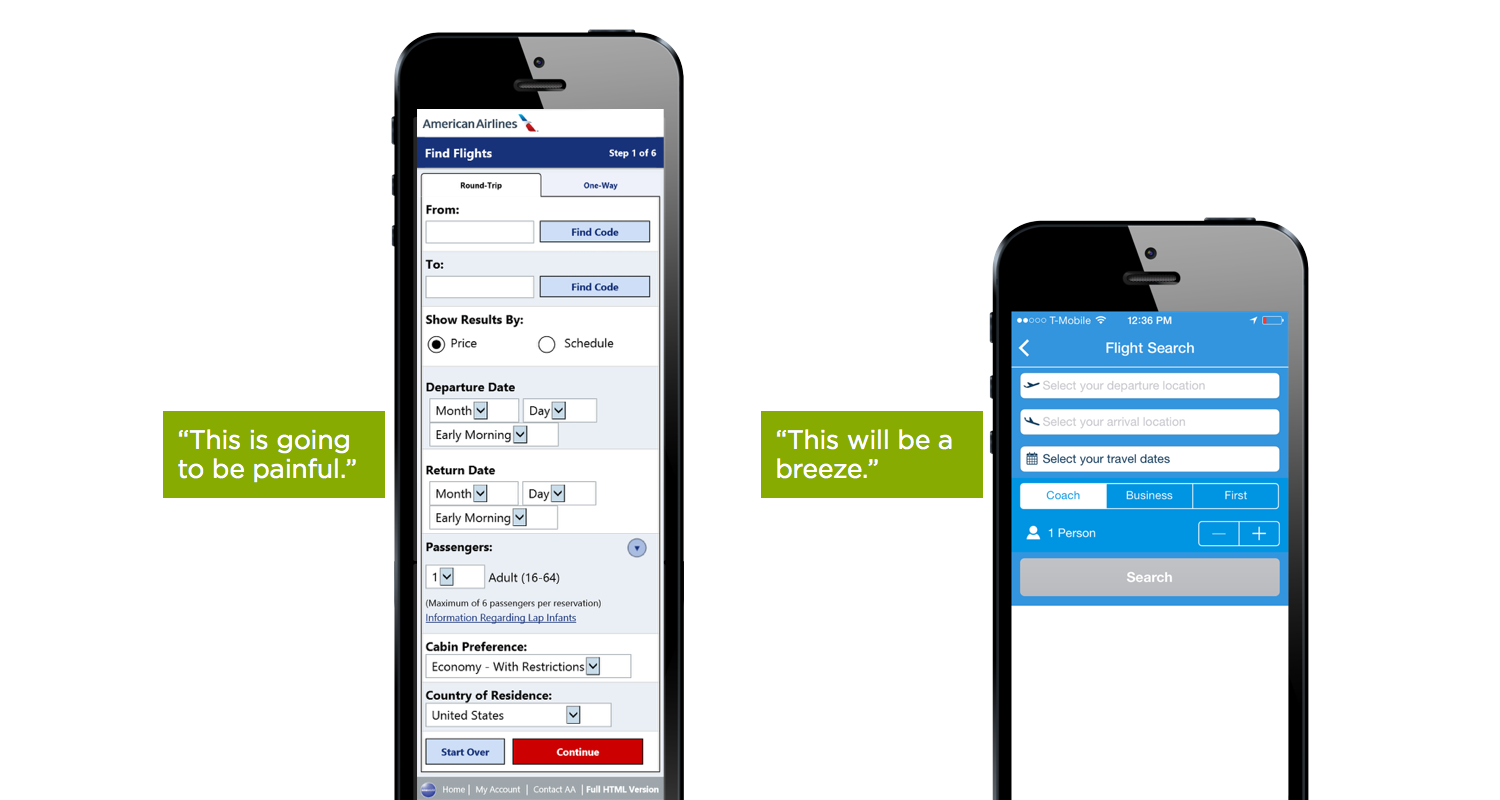
舉例來說,如果日期選單(date picker)使用了日、月、年 3 個下拉選單,相比僅使用一個欄位來選擇日期,需點擊的次數就相差了 3 倍。
而這可能也會導致任務完成的比例有巨大差距,使用者很可能因為要做/點擊的事情太多,就森77不想完成了。
 |
| ref. LukeW |
有哪些替代方案?
首先可以思考要設計的選項有什麼特徵,例如:有多少的選項要放入這個選單?或者這個輸入(input)是否具有特定的資料類型?
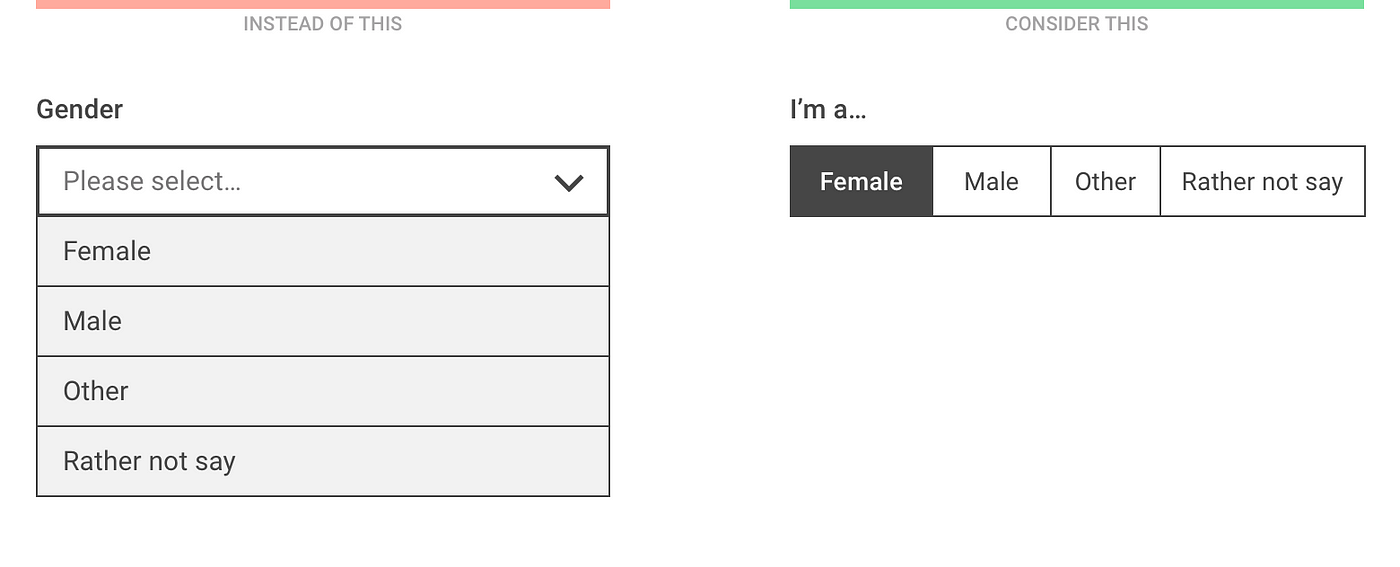
當選項少的時候(有人說小於 5 或 7 不等),可以使用單選按鈕(radio button)、segmented control、或button group:
 |
| ref. Zoltan Kollin |
當選項多又有特定的值,可以使用自動填入(auto-fill):
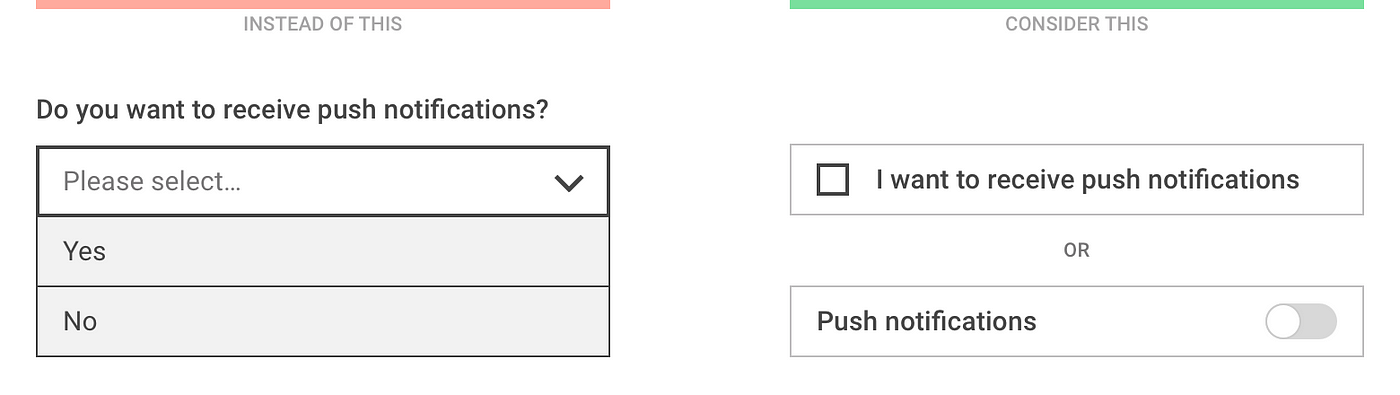
當選項的資料類型是boolean值,例如是或否,則可以使用切換(toggle switch):
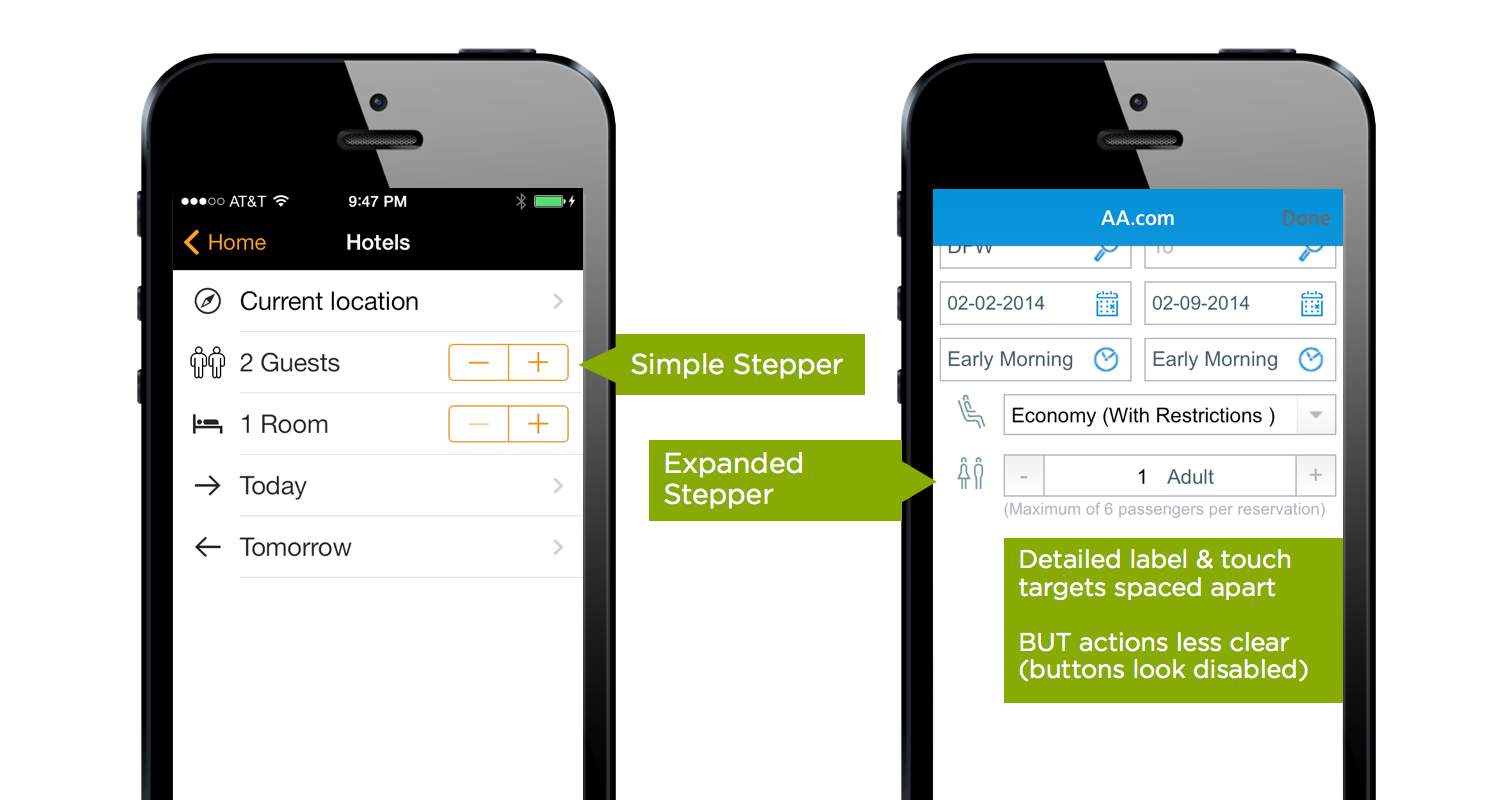
當選項的資料類型是數值,並可做增減,這時候Stepper就是很適合的方式,尤其常見在商品的購買、購物車頁面:
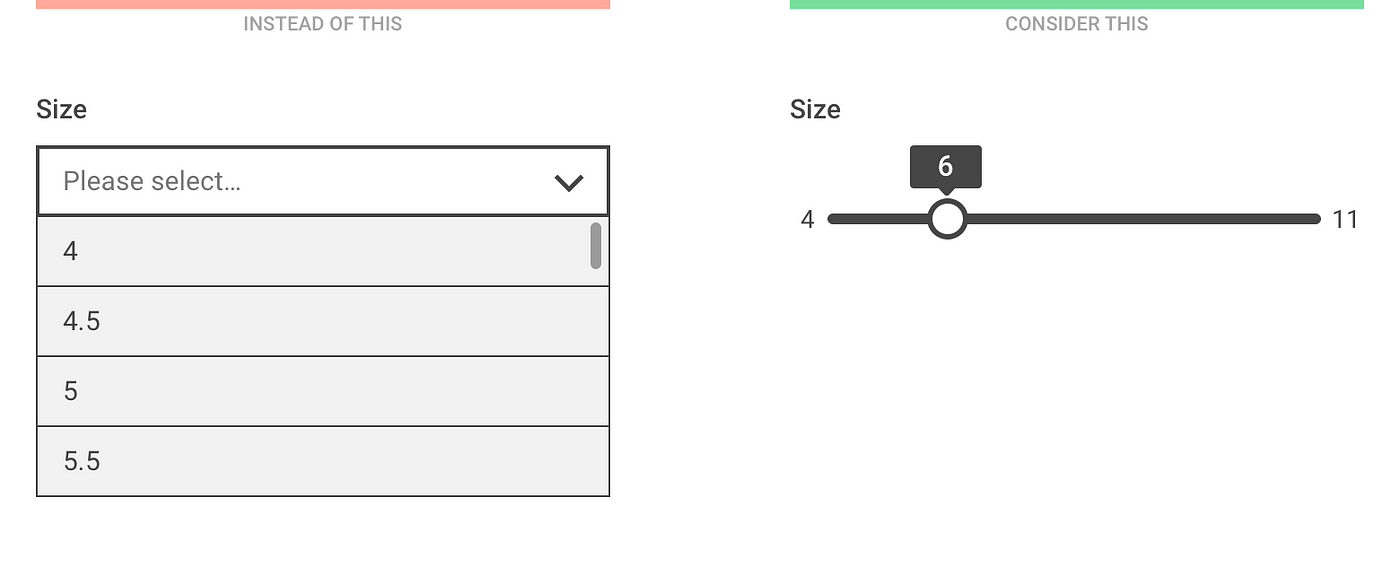
另一種數值的輸入可能是選擇區間或範圍,例如選擇預算的區間(最小值和最大值),滑動輸入條(Slider)便是個很常見的方式:
這篇文章參考了LukeW以及Zoltan Kollin。
而關於下拉式選單本身要怎麼設計呢?可參考Nielson Norman的這篇文章。








留言
張貼留言